当操作 WordPress 网站时,你会顾虑网站的哪些方面?对大多数人来说,安全和速度,这两个方面是首要考虑的因素之二。安全有利于博客长期发展,并最大限度地减少影响被攻击的风险;提高博客速度,从而最大限度地减少访问者跳出网站的概率,从而提升网站排名。
要使网站拥有良好的速度,需要做的第一件事是选择一个好的主机托管商,在面对分布在不同地区的用户,我们还需要配置CDN节点来提升不同用户的访问速度。此外,安装一些插件,也能提升网站的访问性能。
在开始优化之前,先检查自己网站速度,并检查到服务器的查询,了解自己的主机/服务器出于什么水平。
WebPageTest
Pingdom
Web Page Analyzer
在这里分享几条能够提高 WORDPRESS 博客速度的主要方法:
1.使用缓存 (缓存)
2.减少图片大小
3.删除不必要的插件
4.使用 CDN 服务
5.选择合适的主题
6.数据数据库优化
7.页面加载速度分析
8.减少页面上的广告
具体来看看每条如何操作:
1. 使用缓存
单纯使用WordPress 而不为网站安装缓存插件,则会拖慢网站的打开速度。对于一些资源和数据,当用户访问页面时,网站程序才从数据库中查询后返回呈现页面,如果将一些数据保存在缓存中,当用户访问时,直接读取缓存数据呈现,大大提升了网站的反应速度,这在人多较多时访问网站时效果尤为明显。
WP超级缓存是 WordPress 迄今为止最好的缓存插件,因此我认为,如果没有,您应该立即将其安装到您的网站中。
2. 减少图片占用大小
WP Smush.it 是首选,如果你的博客使用多个图像。此插件将图像容量优化到最低,但不会影响图像质量。当然,只有当您将照片直接上传到主机时,此博客才有用。此外,您还可以使用图像清洁插件进行未使用的图像删除。
3. 删除插件和不必要的文件 :
删除不需要或不使用的插件和小部件,以节省主机的容量,同时删除不必要的 Javascript ,CSS文件。
当您删除插件时,数据底的表可能保持不变,因此数据底会加重,此时您可以使用清洁选项插件来检测和删除未使用的表。请放心,虽然这个插件已经出现相当长一段时间了,但到目前为止。
注意,使用清洁选项插件时要小心,因为如果删除错误,可能会丢失数据。
4. 使用 CDN :jsDelivr WordPress CDN 插件
如果您有条件,请使用 CDN 服务以加速博客。这是根据访问者附近的服务器复制的数据提高网站速度的最佳方法,并且具有良好的缓存生成和 CSS 和 Javascript 文件的优化。如果有预算,付费CDN 服务提供商会提供很多可选择方案。
当然,你也可以使用一些相当不错的免费CDN服务,常见的有CloudFlare,使用CF的DNS时,可以开启免费CDN功能。
另外,如果你的博客使用多个通用Javascript,你也可以直接引用各大厂商如Google,FaceBook的官方js/css文件,以减轻博客的页面加载负担,并节省带宽。此外可以使用第三方的JS/CSS提供的CDN服务,如jsDelivr WordPress CDN 插件,也是不错的选择。
5. 选择合适的主题
由于选使用的 CSS 或 Javascript 主题,页面加载速度也会显著降低。如果您主持速度较差,请使用简单的主题,同时限制将 Javascript 文件嵌入主题中。
6. 数据库优化:WP-Optimize
在网站运行一段时间后,随着数据数据库文件的日益增大,也会导致博客变得或多或少反应迟钝。每操作生成一篇文章后,WordPress 会自动将一些草稿保存在数据库中,如果您的博客有 100 篇文章,但每次都没有清理数据库,则博客有 200 篇文章。做好这项工作的插件是 WP-Optimize。
此外,还应间断性的为 WordPress 清理数据垃圾。
7. 页面加载速度分析
尝试了以上的方法后,如果还没有解决网站访问太慢的问题?那么,必须要考虑是不是托管主机的性能太差,可以将网站内容复制到本地或者其他主机环境下对比测试。此外,也可以根据文件加载时间来精准查看问题。
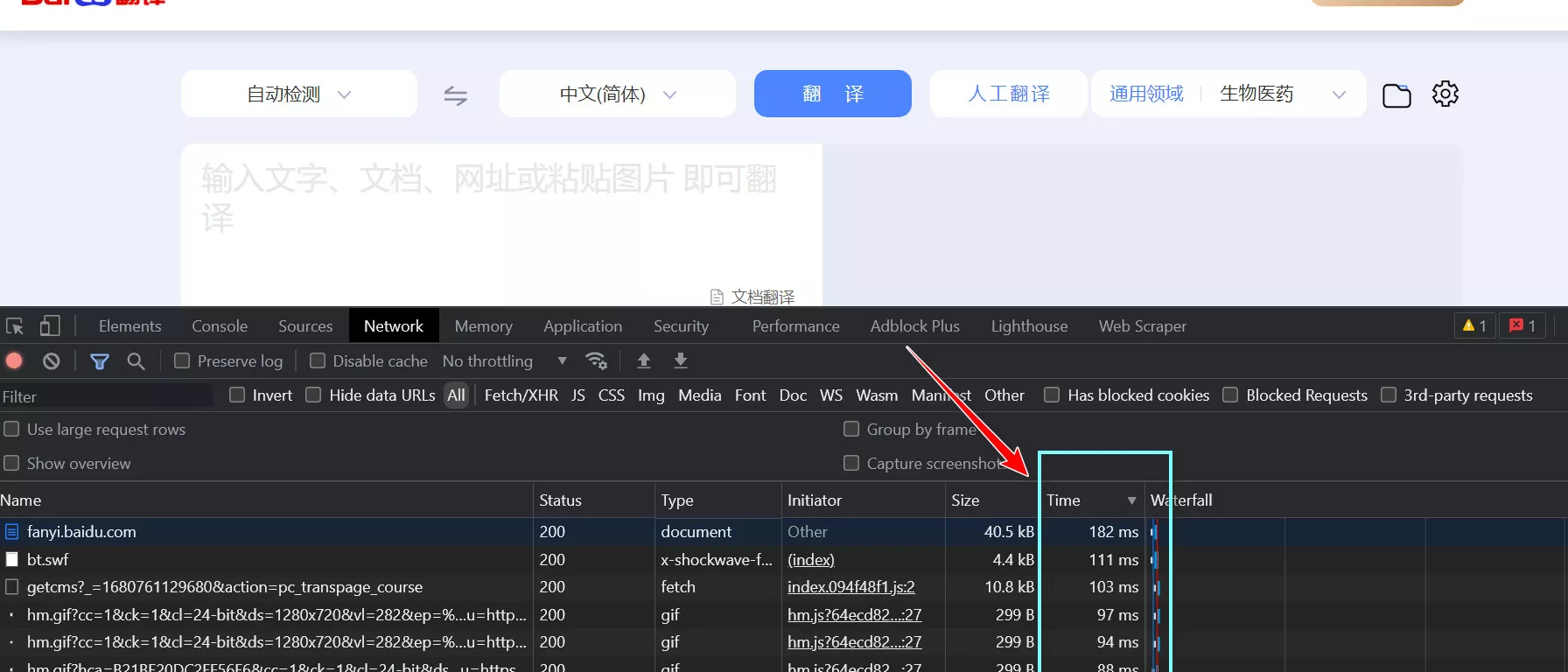
打开自己的网站,这里以百度翻译为例,点击键盘F12, 地址栏输入 https://fanyi.baidu.com/#auto/zh/ 回车后,打开页面的同时会看到底部很多加载文件,看看Time选项,对于加载时间太大的文件,要考虑替换或者做CDN处理,以免影响整个页面加载时间。

希望通过上述几种方法帮助你提高博客的打开速度
刷新